Cognitive Service Face APIを試してみる(準備編)
Microsoft AzureのCognitive Service Face APIを使ってみようと思います。
今回は準備編です。
Face APIの準備
Azureにログイン
Microsoft Azure: クラウド コンピューティング プラットフォームとサービス
ダッシュボードから新規で「Cognitive Services APIs」を検索し、

「作成」をクリック

Account nameを記入し、サブスクリプションを選択、API typeから「Face API」を選択

場所は「米国西部」しか現時点では選べないのでそのまま、Pricing tierは「F0 Free」を選択

Resource groupはとりあえず新規作成で、Legal termsで「I Agree」を選択

ダッシュボードにピン留めするにチェックをして「作成」をクリック

しばし待ちましょう・・・( ゚Д゚)
作成が完了したら、KeysからKEY1をコピーしておきます

Azure側の準備はこれでOKです。
Xamarin.Forms Visual StudioでXAMLファイルの編集をもうちょっと便利にしたい
最近Xamarin.Formsを勉強していますが、 サンプルとかに書いてあるXAMLファイルを手書きしようとすると
イケテるパターン

イケテないパターン

Visual StudioさんIntellisenseが働いてくれないorz
コレジャナイ感が、もっとサクサク書きたいんです・・・
Twitterでつぶやいてみたことろ、
Xamarin formsのXAML編集ってみんな実際どうやってるんだろうbyVisualStudio
— tonkun (@tonkun_no) November 11, 2016
Layout配下なんてIntellisense効かないよね・・・?
頂いた回答としては
などの回答を頂きました。 ReSharperは超便利そうですが、有償なのでちと保留 エアーXAMLの境地に行くにはまだまだ修行(写経)が必要ですので、 拡張機能に何やらそれっぽい物があるそうなので試しに使ってみました。
ポチっと

インストール

1行目の色がこれまでと変わっています。

おぉっ( ゚Д゚)

スバラシイ( ;∀;)

拡張機能を入れても1行目の色が変わらない場合がありました。
一度、対象のXAMLファイルを閉じて、再度開くと直るかもしれません。
これで画面書くのも捗りますね(・ω・)b
XAML Previewer for Xamarin.Formsが動いてくれない(Windows単独)
2017/03/21追記 単独でも動作するようになっていました。 tonkun-no.hatenablog.com
昨日の夜TLを見ていると
WOW!!!!! @xamarinhq Forms VS Previewer in VS now! pic.twitter.com/EPBHGWkOMc
— Karl Shifflett (MVP) (@kdawg02) 2016年10月29日
どうやらVisualStudioで使えるとの事なので試してみていましたが、どうにも動きません。 「Android Phoneの文字のみ」

nuitsさんによると「Alpha」にすると動作するらしいので、今晩やってみようと思っていたら・・・
はてなブログに投稿しました #Xamarin #JXUG #はてなブログ
— nuits.jp (@nuits_jp) 2016年10月30日
【Xamarin】速報!Xamarin.Forms(XAML) Previewer for Visual St…https://t.co/161R8qQhlV pic.twitter.com/0nsyA23MF5
どうやら「Stable」でも動作する模様(汗)
StableバージョンのXamarin for VSで動作した為、記事を訂正しました #Xamarin #JXUG #はてなブログ
— nuits.jp (@nuits_jp) 2016年10月30日
【Xamarin】速報!Xamarin.Forms(…https://t.co/161R8qQhlV pic.twitter.com/5uapunAZB1
フォーラムでそれらしいのが無いか探したところ
Prerelease & Betas — Xamarin Forums
以下に同じような話はありましたが、解決できていません
Xamarin Forms Previewer isn't showing — Xamarin Forums
以下、こちらの環境情報です。

隠れていますが、Android NDKは「r10e」です。

VisualStudio単独で表示できた方、ぜひ教えて下さい。
11/14追記 どうやらまだ単独では動かない模様
Xamarin Forms Previewer isn't showing - Page 2 — Xamarin Forums
We are actively working on enabling the Android preview when there is no active connection to the Mac build host. This was an oversight which we’re rectifying now.
とか書いてあるし・・・orz
Xamarin.Android Google Play Services Visionを使ってみた(顔認識)
前回からだいぶ時間が経ってしまいましたが、
今回は顔認識を試してみました。
殆ど、サンプル通りに作っていますが、ソースはGitHubにあります。
XamarinSamples/VisionFacesSample.Android at master · tonkun-no/XamarinSamples · GitHub
インストールや設定等は前回と同じです。
FaceTrackerActivity(抜粋)
protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.FaceTracker); _cameraSourcePreview = FindViewById<CameraSourcePreview>(Resource.Id.cameraSourcePreview); _overlay = FindViewById<GraphicOverlay>(Resource.Id.faceOverlay); var detector = new FaceDetector.Builder(Application.Context) //.SetTrackingEnabled(false) .SetLandmarkType(LandmarkDetectionType.All) .SetMode(FaceDetectionMode.Accurate) .Build(); detector.SetProcessor( new MultiProcessor.Builder(new FaceTrackerFactory(_overlay)).Build()); _cameraSource = new CameraSource.Builder(this, detector) .SetAutoFocusEnabled(true) //.SetRequestedPreviewSize(640, 480) .SetFacing(CameraFacing.Front) .SetRequestedFps(30.0f) .Build(); }
今回は顔認識なのでFaceDetectorを使っています。
顔認識したタイミングでバーコードの時と同じようにTrackerクラスのOnNewItemメソッドが実行されています。
後はそのタイミングで、顔部分に表示するためのクラスを生成して、都度描画している感じです。
ビルドして実行すると、無事顔認識ができました。 カメラを横にするとプレビューサイズがおかしくなるのは、どこか間違ってるんだとは思いますが・・・ご容赦を。

本当にやってみたかった事はこの先なんですが、また出来たら書こうと思います。
ASP.NET Identityを使ったメール認証でのtokenの有効期限の変更方法
仕事でユーザ登録時にASP.NET Identityを使ったメール認証を使用したのですが、 tokenに有効期限があるとは知らずに1日後にあっさりtokenの有効期限が切れて焦ったので変更方法のメモ。
ASP.NET MVC 5のテンプレプロジェクトだと IdentityConfig.csファイル
public static ApplicationUserManager Create(IdentityFactoryOptions<ApplicationUserManager> options, IOwinContext context) { ・・・中略 var dataProtectionProvider = options.DataProtectionProvider; if (dataProtectionProvider != null) { manager.UserTokenProvider = new DataProtectorTokenProvider<ApplicationUser>(dataProtectionProvider.Create("ASP.NET Identity")) { TokenLifespan = TimeSpan.FromDays(7)}; -- ここで日数指定 }
恥ずかしながら無期限だと思ってました( ゚Д゚)
Xamarin.Android Google Play Services Visionを使ってみた
スキャナを作ってみようと色々調べていたらAndroid5.0以降はCameraクラスは非推奨との事で、 Camera2で試してみようかとも思ったんですが、Google Play Services Visionを使ってもできるようなので試しに使ってみました。
Google Play Services - Vision / Components / Xamarin
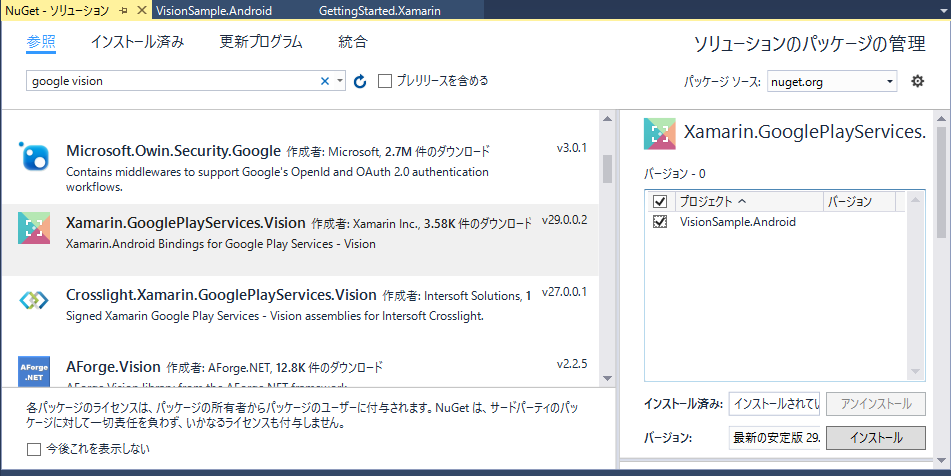
インストール
NugetからXamarin.GooglePlayServices.Visionをインストール。

Manifest設定
プロジェクトのプロパティのから CAMERA をチェックオン

実装
以下を参考に実装していきます。
com.google.android.gms.vision | Google APIs for Android | Google Developers
画面にはSurfaceViewを配置し、 MainActivityにはISurfaceHolderCallbackインターフェースも実装します。
MainActivity(抜粋)
protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); // Set our view from the "main" layout resource SetContentView(Resource.Layout.Main); this.surfaceView = (SurfaceView)this.FindViewById(Resource.Id.surfaceview); this.surfaceView.Holder.AddCallback(this); // バーコードの種類を指定する場合はSetBarcodeFormatsで指定 //BarcodeDetector detector = new BarcodeDetector.Builder(this).SetBarcodeFormats(BarcodeFormat.QrCode).Build(); BarcodeDetector detector = new BarcodeDetector.Builder(this).Build(); detector.SetProcessor( new MultiProcessor.Builder(new MyTrackerFactory(this.HandleScanResult)).Build()); this.cameraSource = new CameraSource.Builder(this, detector).SetFacing(CameraFacing.Back).SetAutoFocusEnabled(true).Build(); } public void HandleScanResult(Barcode item) { string msg = string.Empty; if (item != null && !string.IsNullOrEmpty(item.RawValue)) msg = "Found Barcode: " + item.RawValue; else msg = "Scanning Canceled"; this.RunOnUiThread(() => Toast.MakeText(this, msg, ToastLength.Long).Show()); } public void SurfaceCreated(ISurfaceHolder holder) { this.cameraSource.Start(this.surfaceView.Holder); }
MyTrackerFactoryとBarcodeTracker
public class MyTrackerFactory : Java.Lang.Object, MultiProcessor.IFactory { Action<Barcode> handleScanAction; public MyTrackerFactory(Action<Barcode> action) { this.handleScanAction = action; } public Tracker Create(Java.Lang.Object item) { return new BarcodeTracker(handleScanAction); } } public class BarcodeTracker : Tracker { Action<Barcode> handleScanAction; public BarcodeTracker(Action<Barcode> action) { this.handleScanAction = action; } public override void OnNewItem(int id, Java.Lang.Object item) { handleScanAction((Barcode)item); } }
バーコード読み込み時の処理をMainActivityで記述している為、
どうにかBarcodeTrackerに渡したくて無理やり渡しています。
今回はサンプルなので良いですが、実際にこれを使って実装する場合は
全体的にどう実装するんだろう?
個人的にはついついISurfaceHolderCallbackを実装したなんたらmanagerクラスを作って、やってしまいそうです( ゚Д゚)*1
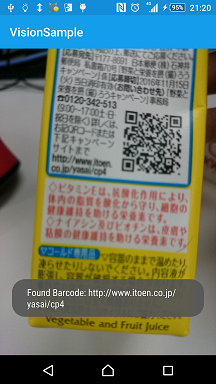
ビルドして実行すると、無事バーコードの読み込みが出来ました。

Visionは他の機能もあるので試してみようかと思います。
*1:そして役割が増えていく・・・
Xamarin Tシャツをもらおう その後
前回の記事のその後です。
動画を投稿してからその後、田淵さんのツイートを見るとTシャツの連絡が来たそうです。
わーい! #Xamarin Tシャツゲットだぜ!!フォームフィルしよー♪ pic.twitter.com/7dREfG5CgI
— 田淵 義人@エクセルソフト (@ytabuchi) July 27, 2016
それから数日待ってみましたが、何の連絡も来なかったので「むーこれは外れたかなぁ」と思っていると
@nuits_jpさんの気になるツイートが、
Xamarin Tシャツの問い合わせ内容はこちら。まだTシャツ連絡が来ない方は、良かったら参考にしてみてください。 #Xamarin #JXUG https://t.co/djizYN35fE
— Atsushi Nakamura (@nuits_jp) July 30, 2016
参考に直接問い合わせをしてみました。
なんか変な英語の気もしますが、そこは気にしない・・・@XamarinEvents Hello I have challenged the T-shirt contest, but you can not contact it. Do I get a T-shirt? https://t.co/zWDDbpDCQ1
— tonkun (@tonkun_no) August 2, 2016
待つこと数時間、あっさり返信が来ました・・・orz

指定されたアドレスに移動してみると、名前や送信先の住所やTシャツのサイズを入力するフォームでした。 なんだか英語で住所書くのってドキドキしませんか(笑)
アメリカのTシャツは1サイズ大きいらしいのでMを指定しました。 結果に3週間ほどかかるそうですが、無事Tシャツが届くのを待ちたいと思います(‘ω‘ )
のんびり待てば連絡は来たのかもしれませんが、精神的に待ってるのは辛かったので・・・ @nuits_jpさんに感謝です。