Clickonceからのインストール時に「認証エラーです。」になってインストールできなくなった
ある日突然、Clickonceのアプリの新規インストールが失敗するようになりました。
インストールしようとすると以下のエラーに

新規インストールのみではなく、プログラムの自動更新も行われていない模様。
調べてみると、2020.09.09の.NET Frameworkの更新プログラムが影響していました。
ClickOnce では、NTLM 認証を使用する信頼されないサーバーからアプリケーションがダウンロードされなくなり、代わりに "認証に失敗しました" というエラーで失敗するようになりました。 ローカル イントラネット ゾーンと信頼済みサイト ゾーンのサイトでは、以前と変わりなく認証を利用できます。
仕様が変わったんですね・・・orz
対処方法としては、上記のサイトに記載のあるように IEの信頼済みサイトにClickonceのサイトを登録することで、新規インストールおよび自動更新が行われるようになりました。

しれっと仕様変えないで( 一一)
XamarinでAzure Custom Visionを使ってみた
の9日目の記事になります。
今回は Azure Cognitive Servicesの中からCustom Visionを使います。
やってみたこと
私の住んでる石川県には「金沢カレー」と言う食べ物があります。
何種類かお店があるのですが、その中の1つのチャンピョンカレーのカレーの画像を学習させて、
Xamarinで撮影した写真から判定できるか試してみました。
Custom Visionの準備
https://customvision.ai からサインインする。
[NEW PROJECT]を選択する。

各項目を入力する。

今回はカレーの判定なので
[Classification Types]はMulticlass (Single tag per image)
[Domains]はFood
にしてみました。
作成直後は以下のような画面になります。

Tagsから新しいタグを登録する(Is Negative?はどういう時に使うんだろう)

学習用の画像を[Add images]から追加する。
[My Tags]からに登録したタグを選んで、今回は40枚画像を登録しました。
この為にお店で写真撮りまくりました(*ノωノ)

[Train]から学習させます。
Trainするためには、最低2つタグが必要だそうで、慌ててもう1つタグを追加して
別のカレーの画像を登録しました。

学習が完了すると[Performance]に内容が表示されます。
[Probabily Threshold]を変更すると調整できるようですが、とりあえずこのままにします。

実装
SDKが用意されているので、そちらを使います。
NugGetのパッケージマネージャーから[Microsoft.Azure.CognitiveServices.Vision.CustomVision.Prediction]で検索してインストールします。
この記事を書いている時点ではプレビュー版なので[プレリリースを含める]にチェックを入れないと見つかりません
また似た名前でMicrosoft.Cognitive.CustomVision.Predictionと言う物もありますが公開日が2017.12.20なので恐らく以前のものかと思います。

Apiを使用する際のApiKeyとEndpointは
[Performance]の[Prediction URL]から確認できます。

カメラ部分についてもPluginにお任せです。
実行部分はこんな感じです。
以下抜粋
// 写真撮影 // Cameraを起動して写真を撮影(Plugin任せ) var file = await CrossMedia.Current.TakePhotoAsync(new StoreCameraMediaOptions { DefaultCamera = CameraDevice.Front, AllowCropping = false, PhotoSize = PhotoSize.Medium, }); // 撮影しなかった場合は何もしない if (file == null) return; // 画像を表示 image.Source = ImageSource.FromStream(() => file.GetStream()); try { // CustomVision用クライアント準備 // ApiKeyにはPredictionKeyを指定 // Endpointにはhttps://southcentralus.api.cognitive.microsoft.comを指定 var client = new CustomVisionPredictionClient() { ApiKey = PredictionKey, Endpoint = Endpoint }; // 画像を解析(IterationIDを指定しないとうまくいかない) var resul = await client.PredictImageAsync(Guid.Parse(ProjectID), file.GetStream(), iterationId: Guid.Parse(IterationID)); // 結果取得 var prediction = resul.Predictions.FirstOrDefault(); await DisplayAlert("判定結果", $"タグ名: {prediction.TagName} Probability: {prediction.Probability}", "OK"); } catch { await DisplayAlert("判定結果", $"エラー", "OK"); }
不明点
IterationIDを指定しないとAPI呼び出しがNot Foundになってうまくいきませんでした。
オプション項目なのになんでだろう???
ソースは以下に置いています。
実行

結果からすると、期待した結果にはなりませんでした。( 一一)
もちろん学習させた画像であれば正しく判定される場合もありますが、似たような画像を撮影してみてもチャンカレとは判断されず。
何だろう学習させた画像が悪いのか?そもそもお題が悪かったのか?調査が足りませんでした。。。orz
もうちょっと調べてみないと、お仕事などで実際にどう使っていけるかわからないので、
時間のある時にまた調べてみたいと思います。
IISで証明書要求の完了後にサーバ証明書の表示が消える
案件で使用しているドメインのSSL証明書の再発行のお願いが来ていたので作業した所、
いつも通りにIISマネージャーの「証明書の要求の完了」から
新しい証明書ファイルを取り込むと、一見取り込まれたように見えますが、再度表示すると消えていると言う事象になりました。
mmcのコンソールから「証明書」を追加して登録した証明書を見てみると
何やら他とアイコンがちょっと違う・・・

これまでの証明書

今回取り込んだ証明書

「この証明書に対応する秘密キーを持っています。」が無い・・・(´・ω・)
調べたところ、以下のコマンドで秘密キーが設定できるらしい
certutil -repairstore my "シリアル番号"
シリアル番号は証明書の詳細タブから確認可能でした。

これで証明書に対して
「この証明書に対応する秘密キーを持っています。」も表示され
IISマネージャーのサーバー証明書にも表示されるようになりました。
何回かサーバー証明書の更新はしてきたのですが、
初の事象だったのでかなりハマりました。
ジオトラストさん、もうちょっとインストールの手順とかよくあるお問い合わせを新しくして欲しいなぁ。
Windows7とWindows8.1からPoint to Site VPNでAzureに接続出来なくなった(Error 812)
Windows7とWindows8.1のPCからAzureのVPNに接続が出来なくなりました。
Windows10からは問題なく接続できます。
ちょっと調べてみると
ポイント対サイト VPN の TLS に関するアナウンス – Japan Azure IaaS Support Blog
該当ユーザにはお知らせがメールで来ているらしいんだけど、
探しても該当のメールなし・・・( 一一)
ともかく更新プログラムを当ててレジストリを変更すればOKらしい。
自分の環境では1つインストール済みでもう1つは適用できませんでした。(何故だろう)
レジストリの変更は
のサイトにある 簡単な解決策からやってみましたが・・・。

ダメでした( 一一)
途方に暮れていた所、Azureの管理ポータルから「新しいサポート要求」→「問題」で 入力してみると・・・。

何かそれっぽいの出てきた( ゚Д゚)

更新プログラムについては上記のAzureのBlogに書かれていた内容と同じでしたが、
レジストリの更新内容が更新プログラムのサイトと少し違う模様。
reg add HKLM\SYSTEM\CurrentControlSet\Services\RasMan\PPP\EAP\13 /v TlsVersion /t REG_DWORD /d 0xfc0 reg add "HKLM\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings\WinHttp" /v DefaultSecureProtocols /t REG_DWORD /d 0xaa0 if %PROCESSOR_ARCHITECTURE% EQU AMD64 reg add "HKLM\SOFTWARE\Wow6432Node\Microsoft\Windows\CurrentVersion\Internet Settings\WinHttp" /v DefaultSecureProtocols /t REG_DWORD /d 0xaa0
結果から言うとこれがビンゴでした。
私の環境はAMD64とは無関係なので、上の2つのみ適用しましたが、
Windows7環境もWindows8.1環境も無事Azureに接続出来ました。
めっちゃ焦った(´・ω・)
「Windows10 1803でClickonceを使ったアプリが起動しない」の回避方法
Windows10を1803にしたタイミングでClickonceを使ったアプリを新規インストールまたは更新した場合に アプリが起動されなくなっていました。
起動しようとするといつも通り

このダイアログは出るけど、何時までたってもアプリが起動してきません。
調べてみるとSmartscreenの不具合の模様
Smartscreen prompt does not show for ClickOnce app since Windows 10 Update 1803
回避方法としては
Smartscreenを無効にする
 →きちんとウイルス対策ソフトを入れていれば問題なさそうだけど、お客さんによっては何となく嫌がられそう
→きちんとウイルス対策ソフトを入れていれば問題なさそうだけど、お客さんによっては何となく嫌がられそうClickonceのインストール先のアプリのexeを直接起動する
 →インストール先のフォルダ(C:\ユーザ\ユーザー名\AppData\Local\Apps\2.0\xxxxxxx)をお客さんに探してもらうのがかなり大変&アプリの更新の度にやる必要があるらしいので結構厳しい
→インストール先のフォルダ(C:\ユーザ\ユーザー名\AppData\Local\Apps\2.0\xxxxxxx)をお客さんに探してもらうのがかなり大変&アプリの更新の度にやる必要があるらしいので結構厳しいIEの信頼済みサイトにClickonceのサイトを登録する

→一度設定しておけば以降も有効なので、今回はこれが一番良さそうな気がする
ClickonceのサイトのURL(xxxxxxxxx.jpやローカルサイトならIPアドレス(192.168.1.100))を登録するだけ
ただし、アプリの更新または新規インストール前に設定しておく必要がある。 起動しない状態になってから設定してもダメみたいです
最近Windows10の更新で結構クリティカルな問題に当たるなぁ( 一一)
「Windows10でDataGridViewに2文字入力されちゃう」が直っているようで直っていなかった
バリバリWindows Formを使っているので、昨年から以下の事象に悩まされていました。
Windows 10 April 2018 Update(バージョン 1803)がいつの間にか開発環境に入ってしまったので、ついでに直っているか確認してみました。

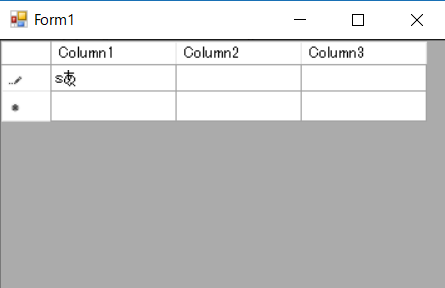
2文字入力は直っていて一見問題無さそうに見えたのですが、どうも実際に開発しているアプリだと挙動がおかしく 「さ」が「sあ」になる場合が出てきています。(母音以外がおかしい)
アプリ側ではフォーカスしている列によってIMEを切り替えているので、
以下のテストプログラムで試してみました。
public Form1() { InitializeComponent(); this.dataGridView1.CellEnter += dataGridView1_CellEnter; } private void dataGridView1_CellEnter(object sender, DataGridViewCellEventArgs e) { switch (e.ColumnIndex) { case 0: this.dataGridView1.ImeMode = ImeMode.Hiragana; break; default: this.dataGridView1.ImeMode = ImeMode.Off; break; } }
実行してみると、起動直後に入力した場合に入力がおかしくなっています。

この場合は、次の行とかは問題無さそうです。(実際の業務アプリの方は次の行でも問題になっているので、何か条件があるのかもしれません)
現時点ではもの凄いダサい回避方法でお茶を濁しています。orz
private void dataGridView1_CellEnter(object sender, DataGridViewCellEventArgs e) { switch (e.ColumnIndex) { case 0: this.dataGridView1.ImeMode = ImeMode.Hiragana; this.dataGridView1.BeginEdit(false); // add this.dataGridView1.EndEdit(); // add break; default: this.dataGridView1.ImeMode = ImeMode.Off; break; } }
Microsoftさんもうちょっときちんと直して。お願いします(´・ω・)
Xamarin.Forms Cognitive Services Face APIのデモアプリを作ってみた
Cognitive ServicesのFace APIを使った顔認識のデモを作りました。
アプリ作成にあたり、かずきさんの以下の記事を参考にさせて頂きました。
ありがとうございます(*‘▽’)
FACE APIの準備
以下の記事を参考に準備をします。
注意事項
ひょっとすると無料プランだと「20 Calls per minutes」に引っ掛かるかもしれません。
私はいろいろ試しているうちに無料プランが何やらExpireしたのでStandardにプランを変えました。
まぁそれでも1000 Callsで150円位かと。
使用するAPI一覧
以下のAPI一覧の中から必要なものを使っています。
機能としては以下を使用しています。
人情報の一覧取得(List Persons in a Person Group)
人情報の登録(Create a Person)
人情報の削除(Delete a Person)
人情報への顔の登録(Add a Person Face)
学習(Train Person Group)
顔の検出(Detect)
顔の識別(Identify)
Personを作る前にPerson Groupの作成が必要ですが、本アプリではそこは省略しています。
予め以下のURLなどから作成しておく必要があります。
アプリの画面構成
アプリの画面構成は以下になります。
メイン画面
人の一覧画面
人への顔の登録画面
顔認識のデモ画面
になります。
アプリの概要
人の一覧画面には現在登録されている人の一覧が表示され、人の追加・削除が可能
ここから人を選択して顔の登録画面へ遷移する顔の登録画面で撮った写真を登録し学習させる
デモ画面で写真を撮影すると、顔の識別を行い登録データと同一の人がいれば、登録名が表示される
信頼度や、おまけで年齢と笑顔値も表示
実装
GitHubにソースをあげてあります。
Xamarin Forms + Prismで作成しています。
MVVMでやった事がなかったので挑戦してみましたが、ViewとViewModelのみです(・ω・`) どの部分がMになるのかピンと来ませんでした。精進します。
カメラ部分はPluginにお任せです。
大事な処理はSDKやPlugin任せです。
意外と簡単にサクッと動作する所まで作る事が出来ました。
※どちらかと言うと画面のレイアウトとか別な部分で悩みました・・・orz
実際の製品や受託開発となると、また違うとは思いますが、こういったデモレベルであればサクッと作れるは良いですね。
実行
人を登録して、写真を撮影して顔の登録も行った後で、
デモ画面から写真を撮影すると、撮影した人が登録されていれば名前や年齢が表示されます。

顔の角度によっては顔として認識しなかったりしますが、結構良い精度で認識できていると思います。
次に試すのはFaceAPI以外にしてみたいなと思います。(・ω・)ノ